5 Adımda Doğru Tipografi : Bölüm 1

Tipografi pek çok tasarımcıya, hala gizemli geliyor. Tipografi derken, klasik “Hangi yazı tipini kullansam acaba?” sorusunun cevabından çok, em çizgisinden noktalama işaretlerine uzanan bir alanı kastediyorum. Böyle ince ayrıntıları titizlik olarak görüyor olabilirsiniz. Tasarımı amatör olarak yapıyorsanız haklı sayılırsınız. Bu kadar derinlere inmenize gerek yoktur. Fakat eğer ekmeğini tasarımdan çıkaranlardansanız, tasarımı bir hobi değil, bir sanat olarak icra etmeniz gerekecektir ve sanatınızı iyi yapmanın yolu da işin inceliklerini iyi öğrenmektir.
Tipografinin temellerini, “5 Adımda Doğru Tipografi” yazı dizisiyle öğrenmeye çalışacağız. İsterseniz “Bölüm 1” diyelim ve Ölçü ile başlayalım.
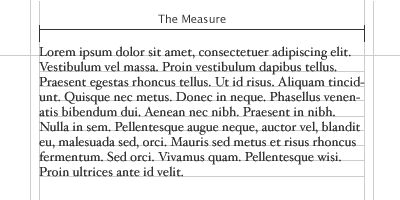
ÖLÇÜ (measure)

Ölçü (measure), yazımızın genişliğine verdiğimiz isim. Genişliğimizi belirlemek için kullanabildiğimiz değişik ölçü birimleri var. Bunlardan 3’ü sıkça kullanılıyor;
- Bir point (nokta) = İnç’in 72’de 1’idir.
- Bir pica = 12 point (nokta)dır.
- Bir em = Kullandığınız yazı tipi boyutunun enlemesine nokta tipinden eşitidir. Örneğin 12 puntoluk bir yazıda 1 em 12 punto olacaktır.
Fakat DTP paketlerinin ve web sitesi tasarımlarının ortaya çıkması ile 2 ölçü birimi daha sıklıkla kullanılmaya başladı:
- Milimetre
- Piksel
Ölçü bölümünün genişliği için en uygun değer, satırda bulunacak karakter sayısına göre hesaplanır. Genel kural olarak bu genişlik, 2-3 alfabe uzunluğunda veya başka bir deyişle 52-78 karakter uzunluğunda (boşluklar dahil olmak üzere) olmalıdır. Bu değerler, okunabilirlik açısından en uygun olan değerlerdir. Ölçü bölümünün genişliğini bu aralıkta tutarsanız, okunabilirlik açısından problem yaşamazsınız. Elbette okunabilirlik konusunda yapılan çok fazla araştırma var ve en uygun değerler, araştırmadan araştırmaya değişebilir ama 52-78 karakter aralığının genel olarak isteneni verdiği görülmüştür.
CSS ve değişkenlik?
Bildiğiniz gibi CSS’in hayatımıza girmesiyle, değişken tasarımlar kendini hissettirmeye başladı. Her yerde karşımıza çıkabiliyorlar. Sayfadaki yazılar aynı kalacak biçimde kolayca sayfa tasarımını değiştirebiliyoruz. Bu ise tipografi açısından enteresan bir durumu beraberinde getiriyor: Ölçü, sayfa boyutundaki büyüme-küçülmelere nasıl tepki vermeli? Hemen cevap verelim: Tasarımdaki değişikliğe göre, bütün sayfayı yeni düzene uyarlamalısınız. Karakter aralığından, satır aralığına uzanan bu meşakkatli yol, sizi biraz zorlayabilir.
Ölçüyü Yönetelim
Temel kural olarak, satır arası boşluğu, kelimeler arasındaki boşluktan daha geniş olmalıdır. Böyle bir kural konmasının sebebi, okuyucunun gayri ihtiyari alt satıra kaymak yerine, yan kelimeye geçmesini kolaylaştırmaktır.
Eğer ölçünüz, okunabilirlik kurallarına uymayacak kadar genişse, satır aralarını arttırmayı deneyin. Böylece okunabilirliği arttırmış olacaksınız. Satır arası boşluğu, Ölçünüze uyacak şekilde arttırılmalıdır. Ölçünüz küçükse, satır boşluğunu azaltın; ölçünüz genişse, satır boşluğunu arttırın.
Ters köşe?

Ters renkler kullanacağınızda, siyah üstüne beyaz yazı gibi, satır aralığını arttırdığınızdan ve karakter ağırlığını (font-weight) azalttığınızdan emin olun. Bu kural, bütün Ölçü genişliklerine uyacaktır. Siyah zemin üstüne beyaz yazı daha yüksek kontrastlı olacaktır. Bu sebeple harflerin arasını biraz daha açmalı, karakter ağırlığını azaltmalı ve satır aralığını arttırmalısınız.
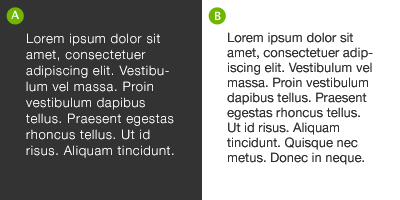
Tracking (Karakter boşluğu)
![]()
Kelimeler arası boşluk uygularken dikkat etmeniz gereken kural, satır uzunluğu kısaldıkça karakter boşluğunu küçültmektir. Tabi ki tam tersi de aynen geçerlidir.
Sorumluluğunuz
Bu basit kuralları uygulayarak, sayfalarınızı rahat okunur hale getirebilirsiniz. Kısaca değindiğimiz bu kuralların, elbette dünyanın pek çok yerindeki sanat okullarında öğretilen derin bir mazisi var. Fakat bu kadar derinlere inmek, sektörümüzün alışılagelmiş özelliklerinden olmadığı için, en basit kurallar bile genellikle uygulanmıyor veya yanlış uygulanıyor.
Tasarımcılar olarak bizim sorumluluğumuz, yüzlerce yıllık geçmişi olan bu kurallara elimizden geldiğince uymak. Zaten kimse bizden yazılı basında uygulanması gereken bütün kuralları, web tasarımında uygulamamızı istemiyor.
Ümit ederiz ki, bu yazı dizisindeki kısa yazılarımız tipografi bilginizi arttırır ve web kültürünün bu köklü bilgileri yok etmesine engel olur.
5 Adımda Doğru Tipografi yazı dizisi
Bölüm 1: Ölçü [Buradasınız]
Bölüm 2: İşaretler
Bölüm 3: Ligature
Bölüm 4: Tipografik düzen – Boyut
Bölüm 5: Tipografik düzen – Ağırlık
Yazının hazırlanmasında Five Simple Steps to Better Typography esas alınmıştır.





3 Responses
[…] 5) Eğer tasarımla ilgileniyorsanız Mark Boulton un “typography” konusunda yazmış olduğu Five Simple Steps to Better Typography makalesini veya onun Türkçe çevirisini mutlaka okuyun : Beş Adımda Doğru Tipografi […]
[…] http://opereysin.com/?p=438 (Türkçesi) […]
[…] Türkçe versiyonundan http://opereysin.com..... birisini incelemenizde fayda var! […]