5 Adımda Doğru Tipografi : Bölüm 4

 5 Adımda Doğru Tipografi’nin sonuna yaklaşıyoruz. 4. bölümümüzde tipografide “boyut” kavramını incelemeye çalışacağız.
5 Adımda Doğru Tipografi’nin sonuna yaklaşıyoruz. 4. bölümümüzde tipografide “boyut” kavramını incelemeye çalışacağız.
Aslında bu konunun, önceki bölümlerimizde işlediğimiz konular kadar keskin çizgileri yok. Yine de biz bir yerden başlayalım.
Biraz tarih
İlk tipograflar, eserlerini tek bir yazı tipiyle, tek bir yazı boyutuyla ve genellikle tek bir renkle yazarlardı. Aralara illustrasyonların eklenmesiyle, eser son halini alırdı. Bu tarz tipografların yazıları kaliteli ve biligilendirici olurdu. Tasarım mı? Unutun gitsin!
Eski eserlere, hani şu kalın siyah harflerle yazılan eserler var ya, bir göz atın. m‘ler u‘ları andırır, her y biraz p kokar. İllustrasyonlar, yazının içinde adeta “sırıtır”. Haklı görülmelidirler; çünkü dizgicilerin elinde resimleri ekleyip çıkarabilecekleri, “Olmamış 2 px boşluk atalım abi” diye fikir üretebilecekleri bir Corel, bir Quark yoktur.
Haliyle deneme yanılma yapmak yerine, resme uygun bir boşluk bırakır, dizmeye başlarlar. Saman kağıdına yazılmış sayfalar dolusu ön dizgi ve sayfaların orasında burasında bir kaç parmak boşluklar… Final dizgisi yapıldığında buralara resimlerin ekleneceğini hayal edebilmek için, geniş bir hayal gücü gerekir.
Eh sabahtan akşama harf kalıpları dökenlerde bu hayal gücü fazlasıyla vardır.
Hasılı sıkıntı çekmezler.
Tipografide Boyut Kavramı
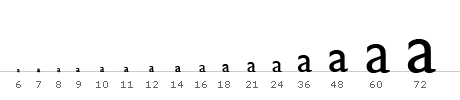
Boyut kavramı, tipografiye 16. yüzyılda girer. Avrupalı tipograflar, bu yüzyılda bakarlar tek boyutla olmuyor, bir dizi yazı boyutu üretirler. Bu boyutlar hepimizin tanışık olduğu boyutlardır: 6’dan 72’ye… Yaklaşık 400 yıldır bu dizilim değişmez, bir iki ekleme çıkarmayla günümüze kadar gelir, bilgisayarlarımıza girer.

Peki boyutları önemli yapan ne? Bu temel boyutlar kullanılmazsa ne olur?
Eğer doğru kullanılırsa, bu yazı boyutları, gözünüzü diğerlerinden çok daha az yoracaktır. Bu kesin ifadeyi, 400 yıllık maziye güven olarak yorumlayabilirsiniz.
Enteresan bir noktaya gelelim. Bu boyutların 16. yüzyıla uzanan bir mazisi olduğunu daha önce söyledik. Bugünkü kullanımlarından bir farkları vardı. O zamanlar nokta cinsinden değer vermek yerine, bu boyutları isimlerle ifade ediyorlardı:
- 6pt: nonpareil
- 7pt: minion
- 8pt: brevier veya küçük metin
- 9pt: bourgeois veya galliard
- 10pt: long primer veya garamond
- 11pt: küçük pika veya philosophy
- 12pt: pika
- 14pt: english veya augustin
- 18pt: great primer
- 21pt: çift küçük pica veya çift pika
- 24pt: çift pika veya çift çizgi pika
- 36pt: çift great primer veya 2 çizgi great primer
Yeni bilgisayar yazılımları sayesinde, bu boyutlarda kalmak zorunda değiliz. İstediğimiz boyutta harflerle yazabiliyoruz. Peki bu kötü bir şey mi?
Cevabımız “Duruma göre değişir.” olacak. Tasarım gücünüze güvenerek, yaptığınız işe uygun bir boyut kullandığınızı düşünüyorsanız ve çalışmanızı görenler de kullandığınız boyuttan rahatsız olmuyorsa, iyi iş başarmışsınız demektir. Kuralları pek de önemsemeyin!
Çalışmanızı görenler yazı tipini beğenmiyorlarsa… Yukarıdaki paragrafta söylediklerimizi boşverip kurallara uyun siz en iyisi 🙂 .
Boyutu uygulamak
Web’e dönelim isterseniz. Yukarıda açıklamaya çalıştığımız boyut kavramını web sitelerimize nasıl uyarlayabiliriz?
Öncelikle kodlamalarımızda CSS kullanalım. Bunun bize bir yığın faydası olacak: Kodlamamızın temiz ve düzenli olmasını sağlayacak, bir kaç satırla oynayarak tasarımımızın çehresini değiştirebileceğiz.
Boyut için pixel mi, point (nokta) mı kullanmalıyız? Bu tamamen kişisel tercihiniz olacaktır. Yalnız pixel kullanacaksanız, farklı platformlarda farklı sonuçlar alacağınızı unutmayın.
CSS kodlarken de tipografi geleneğine bağlı kalmak istiyorsanız, em’ler ve yüzdeler için temel teşkil edecek bir ölçü, mesela pixel cinsinden, bulmanız gerekiyor. Eğer relativeler (small, x-small vs.) kullanırsanız bu temel üzerinde kolaylıkla küçültme – büyütme yapabileceksiniz. Relativelerin CSS ile CSS2 arasında bazı farkları var tabii.
Sayfalarınızda kullanacağınız temel değerler için birer boyut değeri bulun.
- 11px /16.5px – Body. Ana yazı boyutu.
- 24px – Ana Heading değeri. Sayfa isimlerini göstermede kullanabiliriz.
- 18px – Alt başlıklar için heading.
- 16px – Menü başlıkları için kullanılabilecek heading.
- 13px – Diğer heading içindeki yazılar için.
gibi… Bunları CSS kodlamaya başlamadan önce hazırlarsanız, kodlama aşamasında “Bi değer sallayalım işte!” diyerek tipografiyi önemsememenizi baştan engellemiş olursunuz.
CSS’i kodlarken bu değerleri şöyle yazacağız:
- 11px /1.5em – Body. Ana yazı boyutu.
- 218% – Ana Heading değeri. Sayfa isimlerini göstermede kullanabiliriz.
- 164% – Alt başlıklar için heading.
- 145% – Menü başlıkları için kullanılabilecek heading.
- 118% – Diğer heading içindeki yazılar için.
body {font: 11px/1.5em “Lucida Grande”;}
h1, h2, h3, h4, h5, h6 {
font-family: helvetica, arial, verdana, sans-serif; font-weight: normal;
}
h1 {
font-size: 218%;
}
h2 {
font-size: 164%;
}
h3 {
font-size: 145%;
}
h4 {
font-size: 118%;
}
Headingler arasında bu tarz bir bağlantı kurarsanız, doğal bir görünüm sağlayabilirsiniz. Sonuç itibariyle tipografik olarak uyumlu bir çalışma hazırlamış olduk ve uygulamamız 5 dakikamızı bile almadı. Kısa sürmüş değil mi?
Boyut gerçekten önemli
Gerçekten! Eğer bu yazı dizisinden aklınızda tek bir cümle kalacaksa, bu olsun. Lütfen çalışmaya başlamadan önce durun ve beş dakika kullanacağınız yazı boyutlarını belirleyin. Planınızı hazırlayın ve sadece Photoshop’un boyut listesinden bir değer seçmekle yetinmeyin. Boyutların uyumlu olduğundan emin olun ve bütün çalışmalarınızda bu uyumu korumaya çalışın.
Gelecek yazımızda weight (ağırlık) kavramını inceleyeceğiz. Bizimle kalın!
5 Adımda Doğru Tipografi yazı dizisi
Bölüm 2: İşaretler
Bölüm 3: Ligature
Bölüm 4: Tipografik düzen – Boyut [Buradasınız]
Bölüm 5: Tipografik düzen – Ağırlık
Yazının hazırlanmasında Five Simple Steps to Better Typography esas alınmıştır.




çok faydalı bir makale.
bize kattınğınız bu bilgilerden dolayı teşekkür ederim.
Web ortamında ilk defa “tipografi” yi yazı sanatını bu kadar açık ve anlaşılır anlatan bir siteye rastlıyorum. Bilgilerin büyük ölçüde faydası dokundu, bilhassa ödev konumun tipografi olması bu siteye yöneltti beni.
Çalışmalarınızda başarılar diliyorum.
elinize sağlık