CSS ile alıntıyı tırnak içine alma

 Gazetelerde gördüğümüz hoş bir alıntı tarzı vardır. Alıntının üst sol ve alt sağ köşelerine iki tane çift tırnak işareti koyarlar. Hani hoş da gözükür! Fakat CSS kullanarak bunu yapmak istediğimizde ilk aklımıza gelen, bir CSS etiketine bir tek zemin resmi ekleyebileceğimizdir. Öyleyse, bu tasarım tarzından mahrum mu kalacağız?
Gazetelerde gördüğümüz hoş bir alıntı tarzı vardır. Alıntının üst sol ve alt sağ köşelerine iki tane çift tırnak işareti koyarlar. Hani hoş da gözükür! Fakat CSS kullanarak bunu yapmak istediğimizde ilk aklımıza gelen, bir CSS etiketine bir tek zemin resmi ekleyebileceğimizdir. Öyleyse, bu tasarım tarzından mahrum mu kalacağız?
Hemen cevaplayayım, hayır! Bu minik CSS dersinde, tek bir ‘blockquote’ etiketini kullanarak nasıl 2’li çift tırnak resmi oluşturulacağını göstereceğim. Minik bir oyun oynayarak, bir zemin resmini blockquote’un arka planına ekleyecek, hemen arkasından blockquote’un ilk harfinin (pseudo-element) arkasına bir başka zemin resmi ekleyeceğiz.
1. Bir blockquote ve bir yazıyla başlayalım.
<blockquote>Hello, I am a double quote…</blockquote>
2. Blockquote’u aşağıdaki gibi tayin edelim:
blockquote {
font: 1.2em/1.6em Georgia, "Times New Roman", Times, serif;
width: 400px;
background: url(images/alinti-kapat.gif) no-repeat right bottom;
padding-left: 18px;
text-indent: -18px;
}
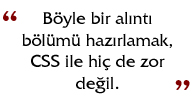
Yukarıdaki CSS kodu sağ alt köşede, zeminde, alinti-kapat.gif resmini gösterecek. Padding-left ve text-indent, asılı -18px’lik bir girinti oluşturacak. Şunun gibi gözükecek:

3. Blockquote’un ilk harfi
Blockquote’un ilk harfine 18px left padding ekleyin. Bu şekilde üst sol köşeye alinti-ac.gif resmini ekleyeceğiz. Yalnızca hoş gözükmesi için farklı bir yazı tipini kullanıyorum.
blockquote:first-letter {
background: url(images/alinti-ac.gif) no-repeat left top;
padding-left: 18px;
font: italic 1.4em Georgia, "Times New Roman", Times, serif;
}
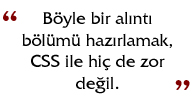
Çalışan örneğini şurada görebilirsiniz.
Alt manşet (Pull Quote) tarzı
Bir alt manşet (pullquote) oluşturmak istiyorsanız, sadece blockquote’u sağa veya sola yaslamanız yeterli. Örneğini şurada görebilirsiniz.
Bu yazı Web Designer Wall’da yayınlanan Simple Double Quotes yazısından tercümedir.



