Kod Renklendirme

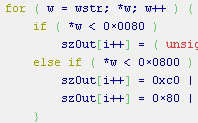
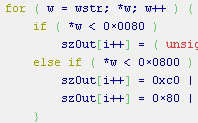
 Web sitenizde CSS, PHP, JS kod parçaları yayınlıyorsanız, bu kodların tek renk olarak görünmesinden sıkılmış olabilirsiniz. Özellikle uzun kod parçalarıyla verilen örneklerde kodların tek renkte olması, okunabilirliği ve kodun anlaşılabilirliğini oldukça azaltıyor.
Web sitenizde CSS, PHP, JS kod parçaları yayınlıyorsanız, bu kodların tek renk olarak görünmesinden sıkılmış olabilirsiniz. Özellikle uzun kod parçalarıyla verilen örneklerde kodların tek renkte olması, okunabilirliği ve kodun anlaşılabilirliğini oldukça azaltıyor.
Bu yazımızda, sitenizdeki kodları renklendirmenin en kolay yolundan, eklentilerden bahsedeceğiz. Eğer WordPress blogunuz varsa, işiniz çok daha kolay olacak.
WordPress için Google Syntax Highlighter eklentisi
Bu eklenti Alex Gorbatchev tarafından JS ile yazılmış. Kullanmak için, yazınızın içinde [ source:str dili] str source [/source] parçasını kullanmanız yeterli oluyor. str dili bölümüne, kodda geçen programlama dilini yazmalısınız. Eklenti aşağıdaki stringleri destekliyor:
css, c#, c-sharp, csharp, c, cpp, c++, vb, vb.net, delphi, pascal, js, jscript, javascript, php, py, python, ruby, sql, xml, xhtml, xslt, html, xhtml
Kullanmak istediğiniz dilleri, WordPress Yönetim Paneli’nden Tercihler menüsüne girerek aktive etmelisiniz.
Kurulum:
Zip dosyasındaki bütün dosyaları web dizininizdeki plugin klasörüne atın ve yönetim panelinizdeki Eklentiler penceresinden eklentiyi aktive edin.
Bağlantı:
http://wordpress.org/extend/plugins/google-syntax-highlighter/
WordPress haricinde kullanmak isteyenler için:
http://code.google.com/p/syntaxhighlighter/
Dean WordPress Code Highlighter Eklentisi
Bu WordPress eklentisi, Geshi’den yararlanıyor. Basit ama güçlü bir eklenti olan Dean Code Highlighter eklentisi, kolay kullanım, çıkış formatlarında değişiklik yapabilme ve pek çok dili destekleme gibi bazı avantajlara sahip.
Kurulum:
1. Dean’s Code Highlighter v1.2’yi indirin.
2. Eklentiyi plugin klasörünüze atın. (wp-content/plugins).
3. Eklentiler menüsünden eklentiyi aktive edin.
4. Stylesheet dosyası geshi.css‘i isteğinize göre şekillendirin.
Kullanım:
Örnek: < pre lang=”php” > kod buraya yazılacak… < /pre >
Örnek: <pre lang=”php”> function deneme_mesaji(){ echo “deniyorum” }</pre>
Demo:
Şu adreste çalışan halini görebilirsiniz.
Ajax Perl syntax highlighting
WordPress eklentisi kullanmak istemiyorsanız ve sitenizde Perl kodları yayınlamak istiyorsanız, bu eklenti tam size göre. Kod, sayfa her yüklendiğinde sayfada görüntülenecek Perl kodlarını JS ile arıyor ve otomatik olarak renklendiriyor.
http://perl.jonallen.info/projects/syntaxhighlighting
StylizedWeb’de yayınlanan Syntax Highlighter yazısından tercüme edilmiştir.



